“3 out of 4 of our target customers were in North America and when we made the change we saw a 5x increase in conversion — all by literally just changing the currency symbol.”
– Paul Farnell (CEO of Litmus, speaking on keys to their early successes)
Cosmetic price localization is a very low-hanging fruit to increase both revenue & profit for many eCommerce, SaaS, mobile app, and remote service companies. In its simplest form, it consists of just changing the currency symbol so that each potential customer sees your product’s price stated in their native currency. However, as Paul discovered when he started pricing North American customers in USD ($) rather than Euros (€), even this very simple change can be incredibly profitable.
Paul’s 500% increase in conversions is definitely above average, but almost any company with even a few percent of international customers can use this tactic to increase their monthly revenue growth rate by several percent — a difference which can compound substantially even during a single year. In this article, I’m going to explain:
- How much extra revenue online startups can expect to add each year by using price localization
- The simplest tools to implement cosmetic price localization on your website
How much can price localization increase revenue growth for a startup?
A study by Price Intelligently looked at 457 software startups which had at least 10% of their sales outside the U.S. The study found a 3.2% increase in median month-on-month revenue growth rate for companies doing cosmetic price localization when compared with companies doing no price localization. That means over the period of one year, the extra growth of the startups using cosmetic price localization will compound to put them ahead of their non-localizing counterparts by almost 46% (1.032^12 = 1.46). Keep in mind, these startups were only using cosmetic price localization — not any other type of price localization.
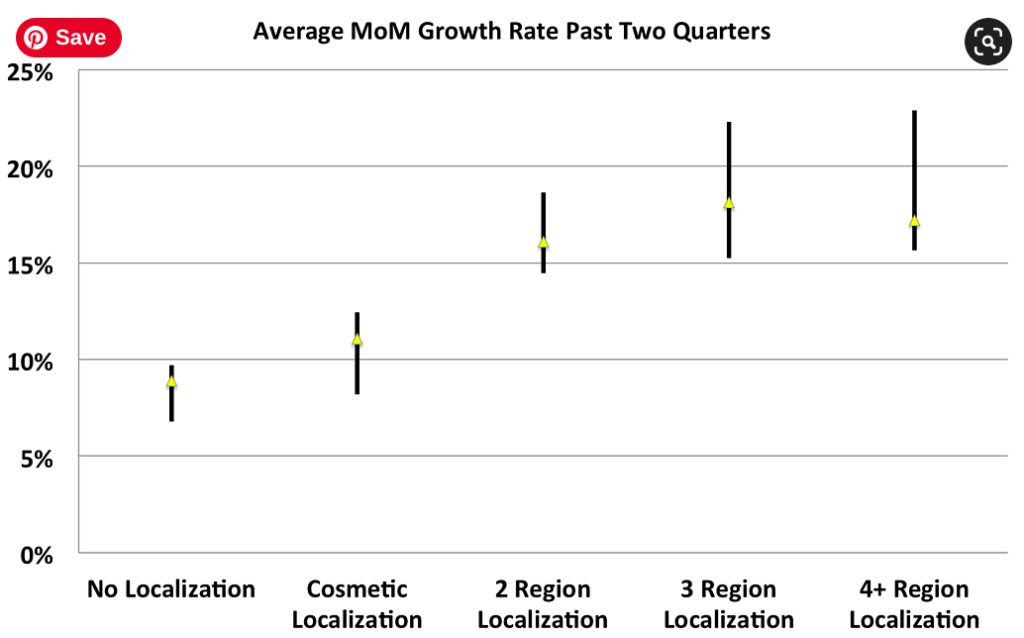
Startups that also used true price localization (i.e. setting prices in different countries based on the different ability & willingness to pay in different countries) did even better. In this chart from the study, you can see how progressively more localization tends to provide progressively faster company growth rates:

Even if only 2% of your sales are to customers outside the U.S. (rather than the 10%+ of the startups in the study), the statistics above suggest a median increase in monthly revenue growth of about 0.64% by using cosmetic price localization. Over one year, that would compound to put you ahead by almost 8%. You’d be hard-pressed to find another task that you can implement in less than half a day which can increase your startup’s annual growth by 8%. In reality there are many factors which will cause this number to vary for any particular startup (e.g. geographic customer distribution, level of existing company traction & product-market fit, pre-existing growth rate, etc). However, it does seem evident that whatever the number is, it is an impressive one for many startups.
There are two reasons why cosmetic price localization is so effective, and both are fundamental features of human nature. The first reason is that humans are hardwired to infer trustworthiness from familiarity. This means, for example, that a European immediately views a website with € prices to be much more relevant and trustworthy than one with £ prices. A Brit would assume the opposite.
The second reason why cosmetic price localization is so effective is that humans hate uncertainty, and foreign currencies are uncertain. If an American sees a price written with £ prices, they’ll be uncertain about exactly how much money that actually is until they are charged a $ amount. If the purchase is a subscription rather than a one-time purchase, the uncertainty is even higher because fluctuating exchange rates will mean a different $ amount will be charged every single month.
Both reasons mean that almost every potential customer in a country with a different currency than your pricing page will bounce rather than convert. However, the moment you communicate in terms they are familiar with, many will recognize your product as significantly more relevant, trustworthy, and predictable.
(To receive articles like this to your inbox, Subscribe to our newsletter!)
How to implement cosmetic price localization
I’ll explain how to implement cosmetic price localization first for developers and then for non-developers. Skip to whichever section fits you and read that one. If you still feel like you’d rather hand off the task to an expert, shoot me an email. My team does this kind of thing all the time, and we’d be happy to help. I’m not paid to talk about any of the companies or tools discussed below.
Note: For complete cosmetic localization, you’d also want to translate the writing of your website into the local language of the region where a particular user is. There are numerous ways to implement that which I won’t discuss here, but that is another thing my team is happy to help with if you’re interested.
For Developers
Implementation requires two steps: (1) figure out which country a website visitor is in (and therefore what currency they use), and then (2) display & process any payments in that currency.
Step 1 can be accomplished by first identifying the IP address of the client device and then running an IP address lookup. One of the best IP address lookup services is IP Info. They are used by both startups and massive enterprises, have a free plan that allows for up to 50k queries per month, and have paid plans that enable VPN detection which you’ll need to prevent location fraud when you eventually graduate from purely cosmetic price localization to true market price localization.
Step 2 is typically handled by your payment processor. If you use Stripe, you can can create two different prices (each with a different currency) for the same product. For example, if you have a product named prod_A, you can give it price_1 = €19.00 / month and price_2 = US$20.00 / month. For more details, check out this documentation and this documentation.
You don’t have to use Stripe by any means though. Other options like Paypal advanced checkout offer similar capabilities.
For Non-Developers
How you implement price localization will depend on what web tools you used to create your website. I’ll go through several of the most common situations:
WordPress & Woocommerce
Woocommerce is a popular e-commerce plugin for WordPress. If your business website is WordPress, there is a good chance you handle payments with Woocomerce. One way to add price localization to Woocommerce is through the Price Based On Country for WooCommerce plugin. Just install the plugin and set the price for each country you care about.
Shopify
Shopify Markets is the easiest way to implement cosmetic price localization for Shopify stores. Shopify Markets is a centralized international management tool that lets you set prices in local currencies for any country or region.
An alternative to Shopify Markets is to set up multiple Shopify stores, each tailored to a different international market. This is probably the best option since you can also translate the writing into the appropriate language for each market.
A third option is available to entrepreneurs on the Shopify Plus plan. On this plan, your store automatically sets your customer’s country or region and currency based on their IP address.
Squarespace
Squarespace offers several different payment providers. Some providers such as Afterpay and Square offer very limited international availability. The most widely available payments option is Stripe. Stripe can be customized to provide cosmetic price localization in a huge number of countries, but it does require a bit of programming. Paypal is also widely available internationally but likewise requires a bit of programming to effectively set up price localization. If you don’t have the necessary programming skills, feel free to send me an email using the form below. My team would be happy to help.